このような方におすすめ
- テーマはどうやって探すの?
- どのテーマがいいか分からない。
- オススメのテーマを教えて欲しい。
本記事では、「WordPressのテーマって何?」という初歩的な疑問から、おすすめのテーマとテーマを選ぶポイントを解説します。
ウェブ知識ゼロの私が有料テーマにしたことで、
- サイトデザインが良くなった。
- PVを伸ばすことができた。
- ブログを収益化できた。
といった結果に繋がっています。
きっと「最初にしっかりとテーマを選んでよかった!」と、あとで後悔しなくて済むはずです!ぜひ、読んでみてください。
本記事のリンクには広告がふくまれています。
目次
WordPressのテーマとは?

WordPressのテーマとは、Webサイトの見た目や機能を決めるテンプレートのことです。
テーマを変えると、サイトのデザインやレイアウト、カスタマイズできる部分などが変わります。
HTML、CSS、JavaScriptなどのファイルで構成されていて、WordPressの管理画面からインストールしたり変更することができます。

テーマとは何をするためのものか?役割をまとめると以下の通り。
- サイトの構成
- サイトデザインの変更
- ページの構造
- SEO最適化
- 機能の追加
過去に私はここをよく分かっていなくて、テーマをいじりまくって404エラー(サイトが表示されない状態)が出てパニックになりました。
WordPress初心者によくあるトラブルですが、実際に遭うと本気で焦ります。
「テーマをいじる」前に「テーマを決める」こと。
後から気付きましたが、これがめちゃくちゃ大事なポイントです。
親テーマ、子テーマとは?
WordPressのテーマには、「親テーマ」と「子テーマ」があります。
親テーマとは、サイトのデザインや機能を決める基本的なプログラムです。
一方、子テーマとは、親テーマをカスタマイズするためのテーマのことです。
サイトをカスタマイズする場合、親テーマから必要なファイルを子テーマにコピーして作成します。
子テーマでカスタマイズした部分は、親テーマに上書きされて読み込まれサイトに反映します。
Q.なぜこのようなことをするのか?
iPhoneのOSアップデートと同じく、テーマも新しい機能を加えたり、セキュリティを高めるためにアップデートを行います。
アップデートは親テーマで行われるのですが、親テーマでカスタマイズすると、アップデートの度に初期化されてしまうのです。
つまり小テーマを利用して、
- カスタマイズしたデータを消されないようにする
- アップデートの影響を受けないようにする
という訳です。
テーマの設定方法
WordPressのテーマは管理画面より変更できます。
使ってみたいテーマを探してWordPressにインストールする(着せ替えする)だけです。
ここではその手順を解説します。
管理画面よりインストールする

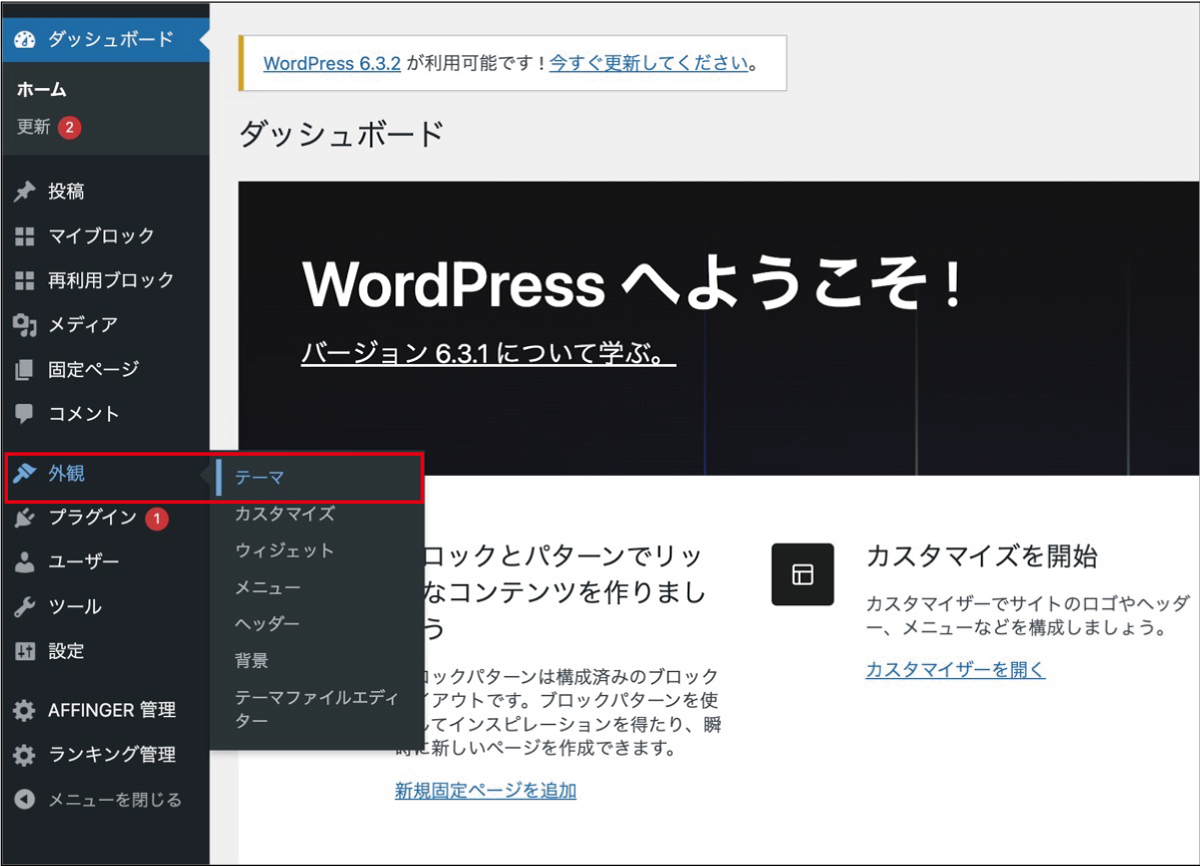
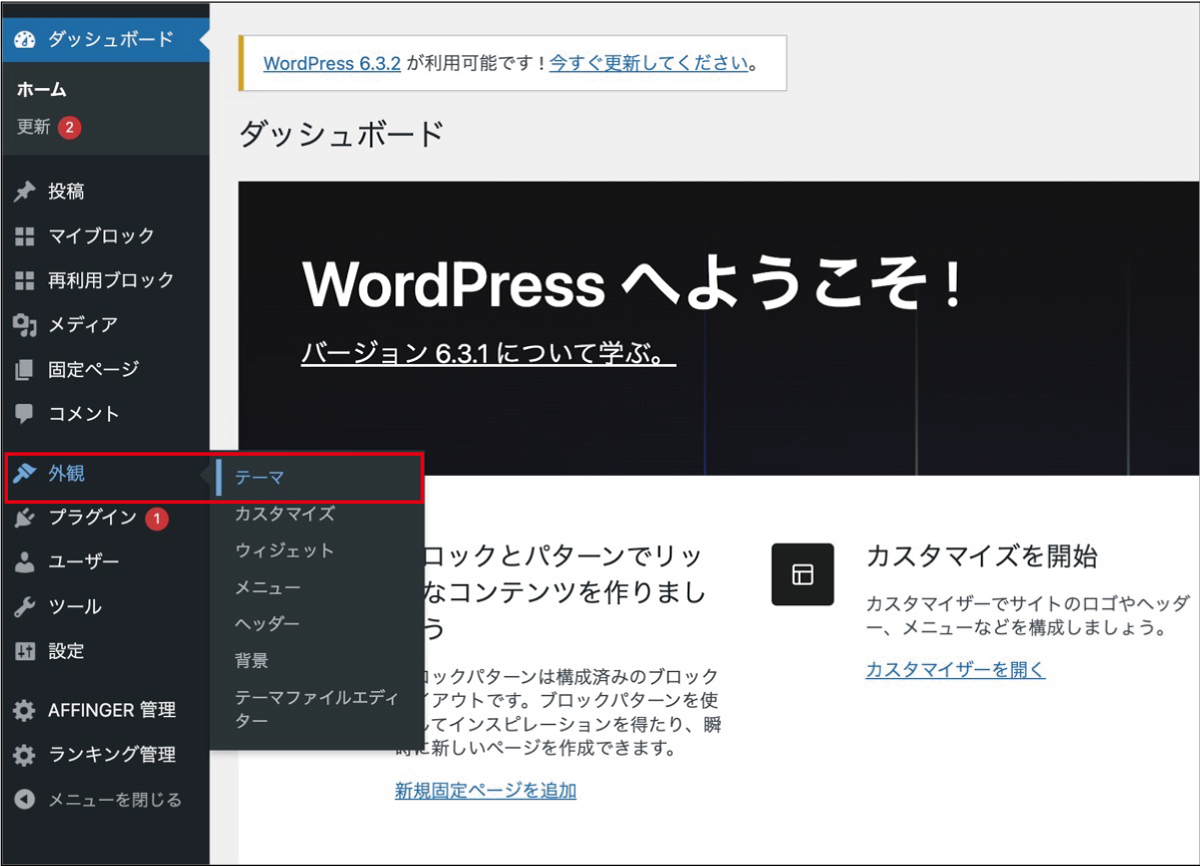
管理画面のメニューより「外観」→「テーマ」をクリックします。

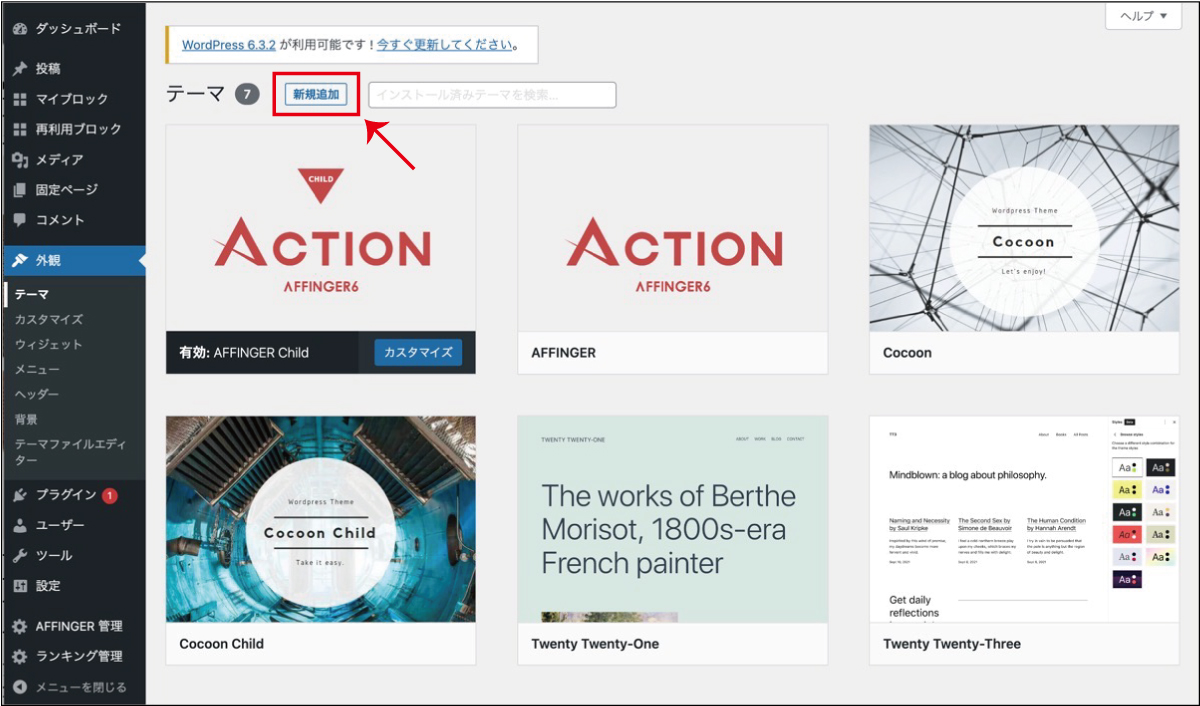
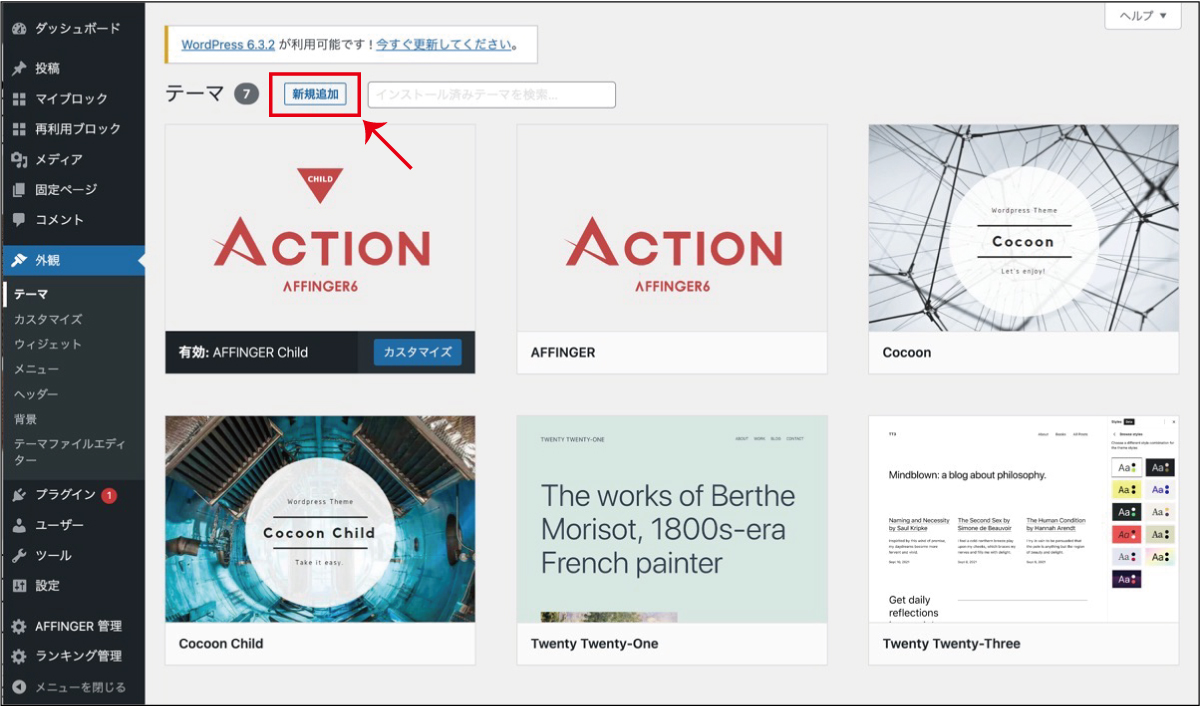
続いて「新規追加」をクリックします。

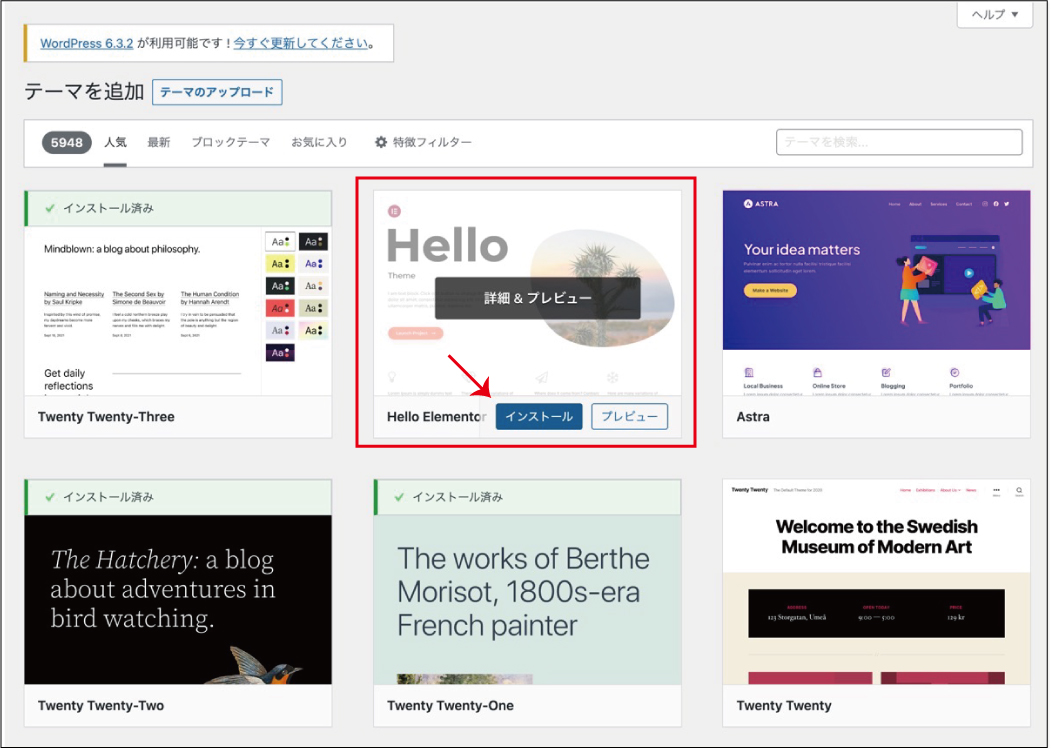
テーマを選択し「インストール」します。

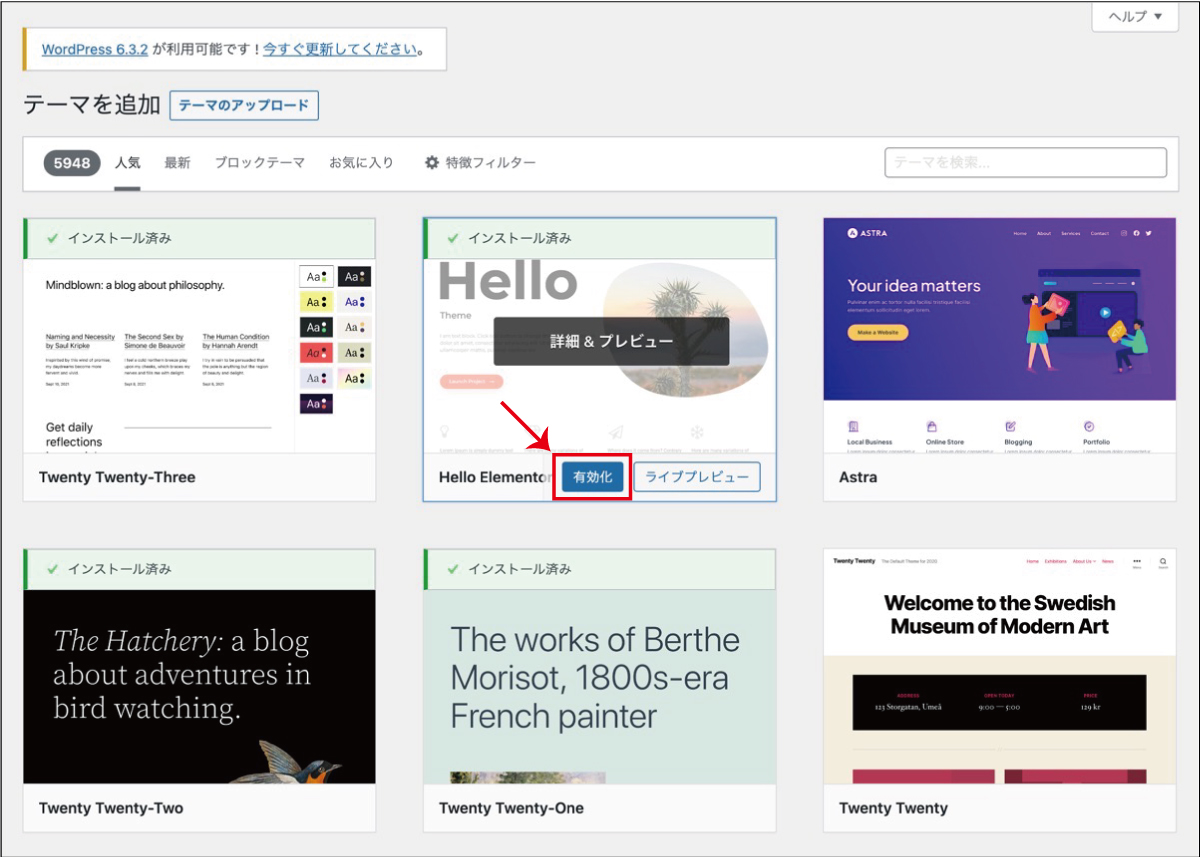
インストールしたらそのテーマを「有効化」してください。
これでテーマが実装されます。
管理画面より検索する
続いては欲しいテーマを探してインストールする方法です。

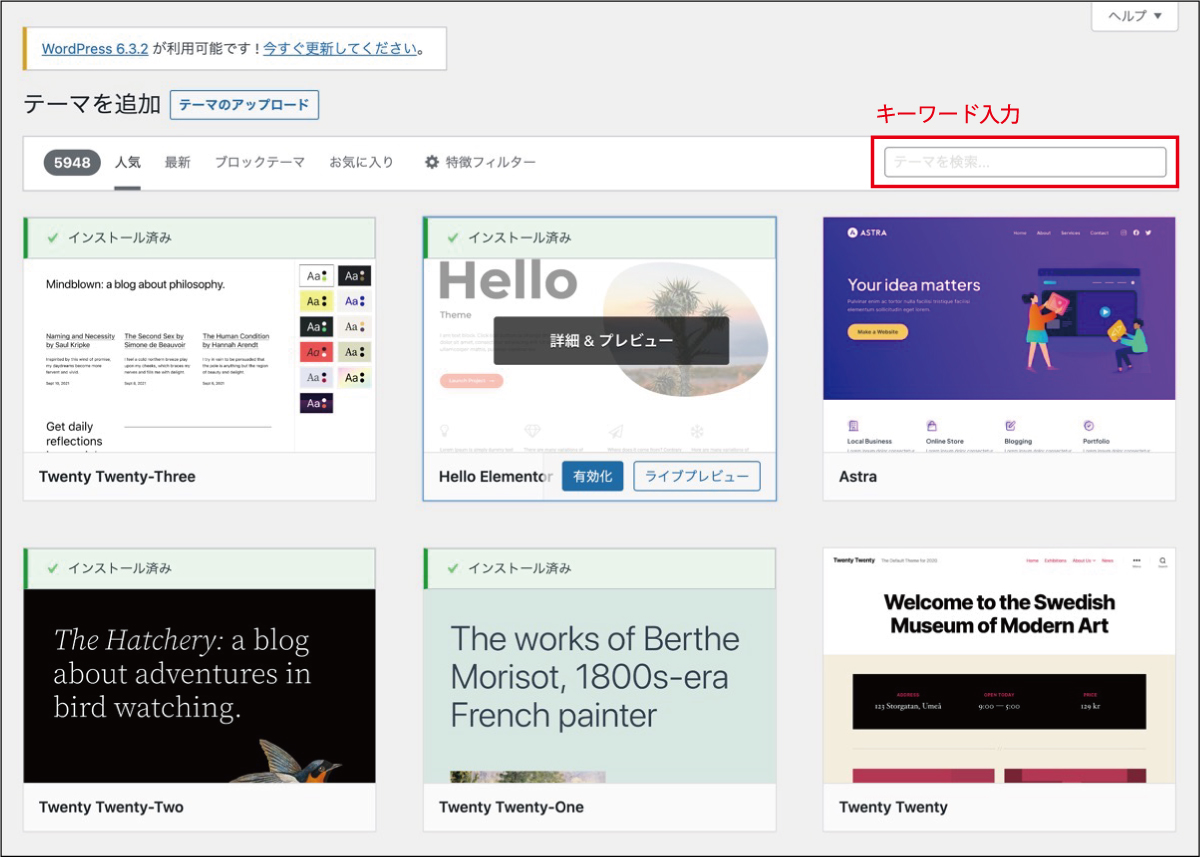
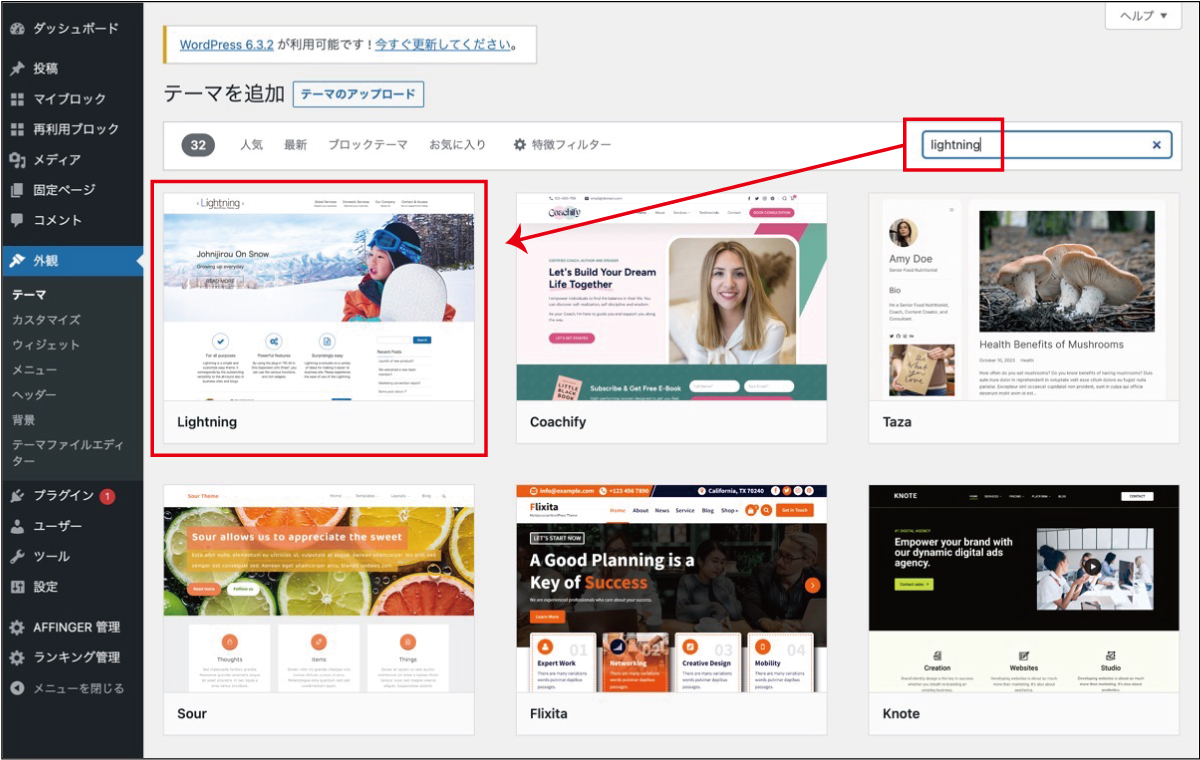
先程の管理画面よりキーワードを入れて検索します。
ここでは「lightning」というテーマを探してみます。

1番上に「Lightning」というテーマが出ました。これをクリックします。

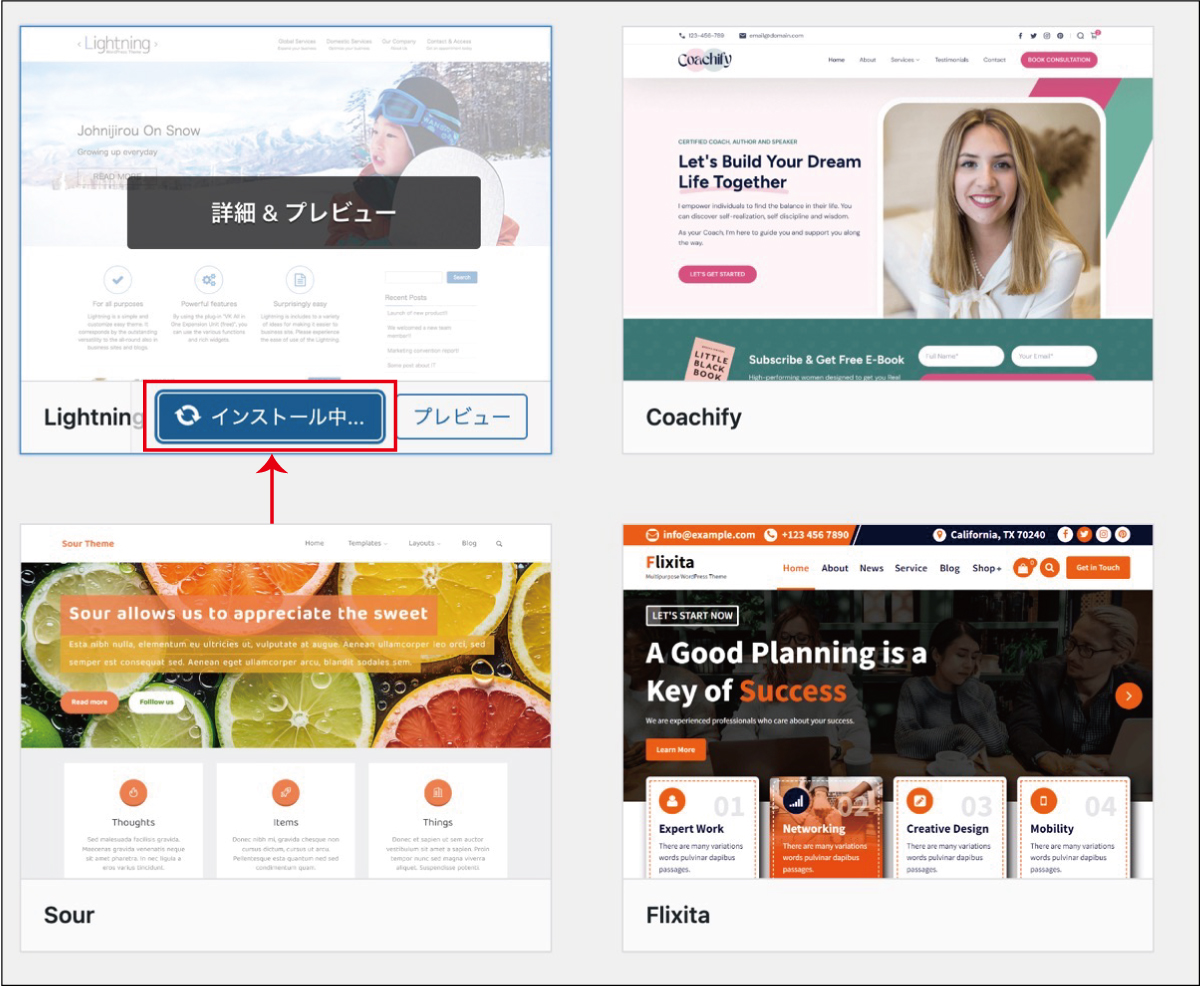
後の手順は同様です。インストールしたら有効化します。
公式サイトよりテーマをダウンロードする
最後は公式サイトよりテーマをダウンロードし、WordPressの管理画面よりファイルをアップロードする方法です。

今回は「Luxeritas」というテーマをダウンロードします。
以下、公式サイトの該当ページです。
公式サイト:luxeritas

テーマは「親テーマ(ここでは本体)」と「子テーマ」、両方ダウンロードします。
先に述べた通り、後にカスタマイズする上で両方必要です。

WordPressの管理画面を開き、「外観」→「テーマ」と進んでください。

「新規追加」をクリックします。

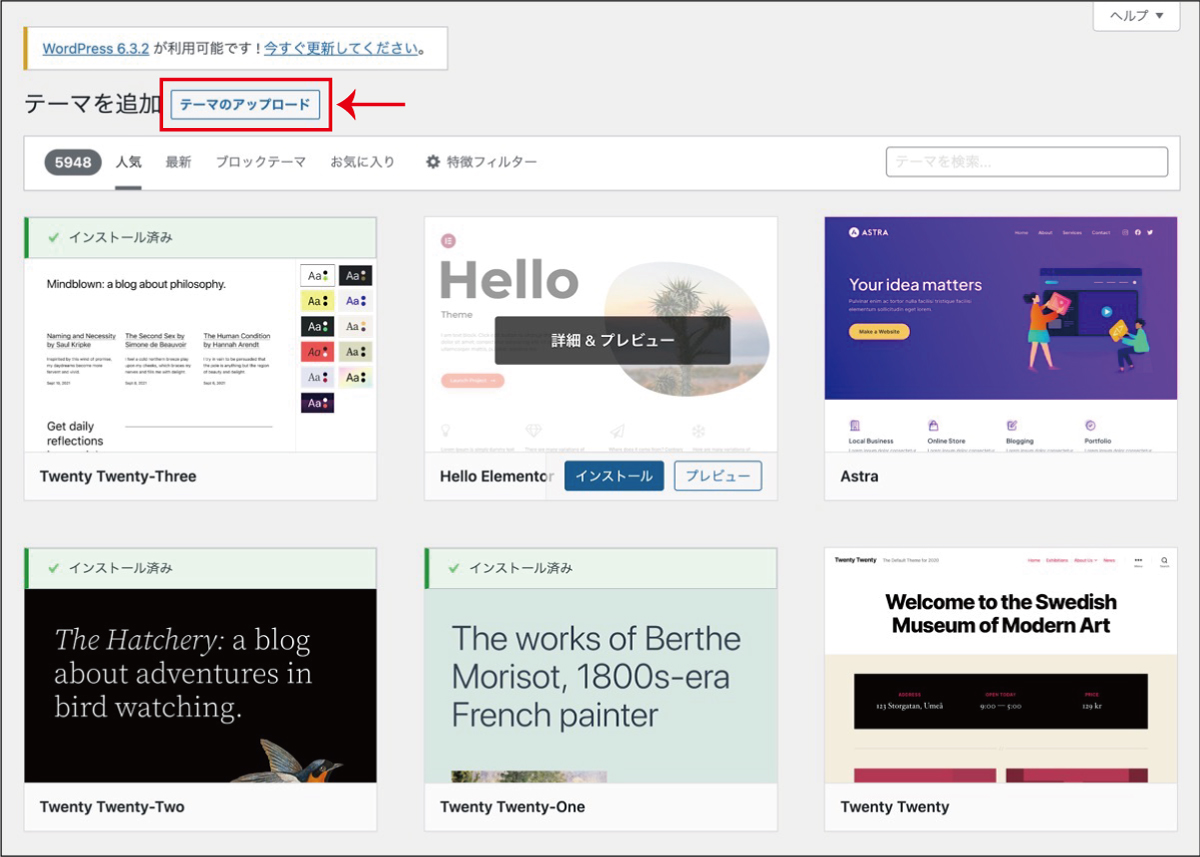
「テーマのアップロード」をクリックし、先程ダウンロードした「親テーマ」と「小テーマ」をアップロードします。

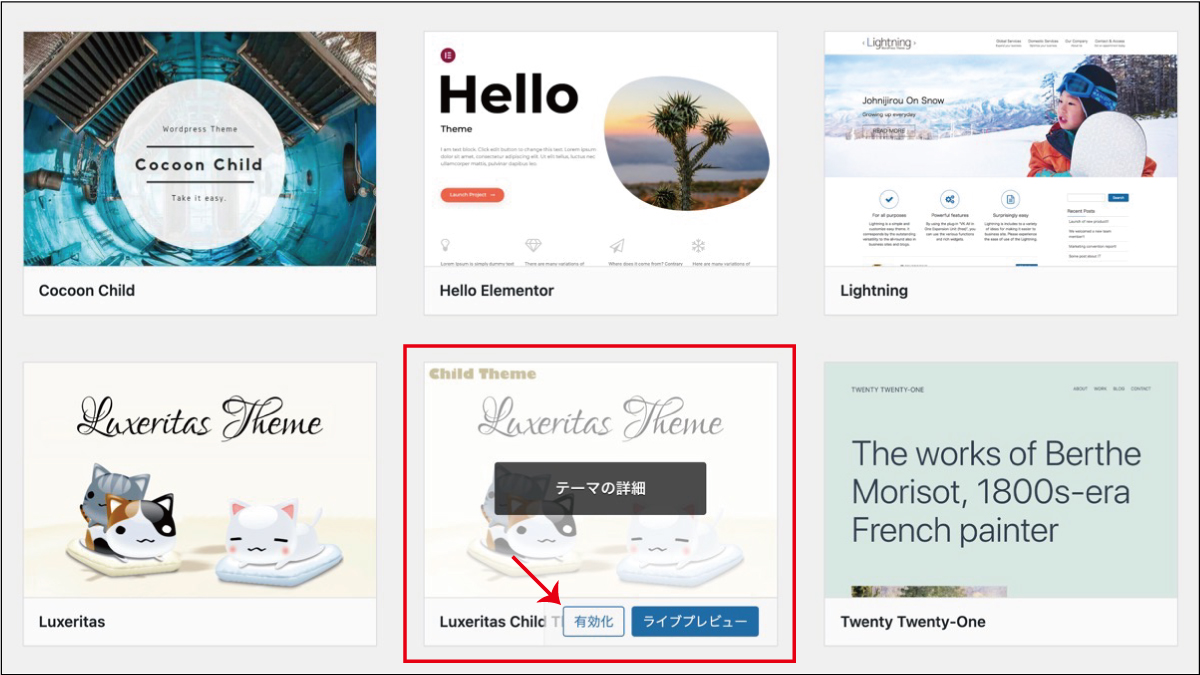
完了したら「子テーマ」を「有効化」します。
これで完了です。
子テーマがない場合
テーマの中には親テーマのみで、子テーマが用意されていないものがあります。
その場合、子テーマを自分で作るか、プラグインを使って作るかのどちらかです。
自分で作る場合は、以下の手順を踏みます。
小テーマの作成手順
- 親テーマと同じディレクトリに子テーマ用のフォルダを作る。
- フォルダ内にstyle.cssとfunctions.phpという2つのファイルを作る。
- style.cssに子テーマの名前と親テーマの名前を記述する。
- functions.phpに親テーマのスタイルシートを読み込むためのコードを記述する。
- WordPress管理画面から子テーマを有効化する。
このように、初心者には少し困難な作業です。
一方プラグインを使う場合は、以下の手順で進めます。
- プラグインをインストール
- 子テーマを作成する
- 親テーマからデータファイルを移行する(またはコピーする)
- 実装し動作確認する
プラグインの方が一見簡単そうに見えます。
しかしデータファイルの移行や動作確認など、専門知識と時間が必要です。
最も良い方法は、子テーマのないテーマを使わないことです。
テーマを選ぶ時のポイントと注意点
WordPressのテーマは、Webサイトの基本的な要素を決める重要なプログラムです。
適切なテーマを選べば、Webサイトの印象や機能を大きく向上させることができます。
WordPressのテーマを選ぶ際には、以下の点に注意しましょう。
- 使用目的を明確にする
- SEO対策ができている
- レスポンシブ対応
- カスタマイズしやすい
- サイトの表示速度が早い
- サポートがある
- アップデートの頻度が高い
- レビューが多い、評価が高い
使用目的を明確にする
最も大事なのは、自分のWebサイトの目的やイメージに近いテーマを選ぶことです。
- 必要な機能
- 基本的なコンテンツ
- 見た目のデザイン
など、自分がイメージするサイトに合致するものを探します。
私の場合、AFFINGERに至るまでに色んなテーマを調べたり、Twitter(現X)などで使用感の情報収集をしました。
その中でも1番やってよかったことは、「各テーマを使用しているサイトをチェックする」こと。
実物を見るのが手っ取り早いです。
SEO対策ができている
SEO対策とは、検索エンジンからの評価を高め、検索結果の上位に表示されやすくするためのもの。
テーマを選ぶ際には、SEO対策ができているかどうかをチェックする必要があります。
具体的には、以下のようなSEO内部施策のことです。
- サイトマップの作成
- SSL化
- メタディスクリプションの設定
- 見出しタグの使用
- パンくずリストの設置
- ディレクトリ階層の見直し
- robots.txtの使用
SEO内部施策ができていると、クローラーがサイトを巡回する際に、ページの内容を正しく伝えることができます。
その結果、検索でヒットするようになり、検索上位表示が狙いやすくなります。
レスポンシブ対応
レスポンシブとは、画面サイズやデバイスに応じてWebサイトの表示を自動で調整する手法です。
スマートフォンやタブレットなどのモバイルデバイスの普及により、レスポンシブデザインに対応していることが重要なポイントとなっています。
レスポンシブに対応していないテーマを選ぶと、次のようなデメリットがあります。
- モバイルのみレイアウトが崩れてしまう
- 動画や音声が流れなくなる
- ユーザーの離脱率が上がる
また、検索エンジンから低い評価を受け、検索結果の順位が下がる恐れもあります。
カスタマイズしやすい
サイトを運営していくと、機能やデザインの変更をしたくなります。
そのためテーマを選ぶ時に「カスタマイズのしやすさ」もチェックしましょう。
例えばテーマによって次のような違いがあります。
- ブロックエディタで簡単にできる
- HTMLやCSSなどのコードが必要
ブロックエディタでできるテーマは、コードの知識がなくても大丈夫です。しかし複雑なカスタマイズには不向きです。
HTMLやCSSなどのコードを編集できるテーマは、自由度が高く、細かいカスタマイズが可能です。その分コードの知識が必要になるため、初心者には難しくなります。
カスタマイズ性の確認は、以下のようなポイントをチェックしましょう。
- 設定画面がわかりやすく操作しやすい。
- カスタマイズに関するマニュアルやヘルプが充実している。
- 専用のプラグインやテンプレートが用意されている。
サイトの表示速度が早い
「このサイトなかなか開かないな…もういいや、やめよ」
こんな風に、ページが開かなくて見るのを諦めたことってありませんか?
サイトの表示速度は離脱率やSEOの評価に直結します。
「ユーザビリティの中で最も重要なのはサイトの表示速度である」と言っても過言ではありません。
表示速度は主に、以下の要素によって影響を受けます。
- コードや画像の容量
- サーバー容量
- プラグインの性能(※数も)
- ユーザーのインターネット環境
カスタマイズし過ぎるとサイトに負担がかかるだけです。
元々備わっているテーマのベースを崩さないようにテーマ選びをしましょう。
サイト速度って調べられるの?
サポートがある
慣れてくるとデザインやカスタマイズをしてつまずく時が出てきます。
そんな時のために、サポートの有無をチェックしておきます。
テーマのサポートには、以下のようなものがあります。
- メールサポート
- チャットサポート
- フォーラム
- マニュアル
メールやチャットのサポートがあれば、すぐに問題を解決することができます。
フォーラムには同じ問題で悩む人がいるし、マニュアルを読めば自分で解決できるかもしれません。
テーマのサポートは、テーマの開発元や販売元が提供しています。
以上のように、テーマを選ぶ際には「サポートの充実度」も確認するようにしましょう。
テーマのサポートは、日本語に対応しているかどうかも確認しましょう。
アップデートの頻度が高い
WordPressは常に新しいバージョンがリリースされています。
それに応じてテーマも最新の状態にしておきます。
テーマのアップデートは次のような目的で行われます。
- 脆弱性の修正
- バグの修正
- 新機能の追加
- パフォーマンスの向上
アップデートの頻度が高いテーマを選べば、セキュリティや安定性を保つことができます。
アップデートによってテーマのデザインや機能が変更される可能性があるため、バックアップは必ずとりましょう。
レビューが多い、評価が高い
最後に、テーマに対するレビューや評価をチェックしましょう。
実際にテーマを利用したユーザーの意見や感想は貴重ですしとても参考になります。
チェックする際は次のポイントを押さえるようにしましょう。
- レビューの数が多い
- レビューの内容が具体的である ←これ重要!
- レビューの信憑性が高い
テーマのメリットだけではなく、デメリットをよく読むといいです。
またレビューの鮮度(最近の情報か)も大事ですよ。
無料テーマと有料テーマの違いや特徴
WordPressには無料テーマと有料テーマがあります。
それぞれのメリットやデメリット、特徴は以下のとおりです。
無料テーマ
| メリット | デメリット |
| ・無料で利用できる ・シンプルなデザインが多い ・カスタマイズが比較的容易 | ・機能が限定されている ・カスタマイズ性が劣る ・SEO対策が施されていないものが多い ・サポート体制が不十分なものが多い |
有料テーマ
| メリット | デメリット |
| ・機能が豊富 ・カスタマイズ性が優れている ・SEO対策が施されている ・サポート体制が充実している | ・費用がかかる ・初心者には使いこなすのが難しい |
無料テーマはコストを抑えて、シンプルなデザインのWebサイトを作成したい場合に適しています。
一方、有料テーマは機能やカスタマイズ性に優れており、SEO対策も万全です。
本格的にWebサイトを運営したい場合に適しています。
Q.どちらを選ぶべき?
どちらのテーマを選ぶべきかは、Webサイトの目的や予算によって異なります。
雑記ブログなどシンプルなWebサイトを作成したい場合は、無料テーマで十分です。
一方でサイト内で収益化を図ったり、自社サイトや特化型のサイトを作成したい場合は有料テーマがオススメです。
なお、無料テーマの中にも優れたテーマは多くあります。
無料テーマで十分な機能やカスタマイズ性を得られる場合は、無料テーマを利用するのも一つです。
おすすめの無料テーマ
では、おすすめのテーマをご紹介します。
操作性、機能、人気度といった総合評価にて、無料と有料をそれぞれ一覧にしました。
まずはこちらの「無料テーマ一覧」よりそれぞれ解説していきます。
▷無料テーマ
| テーマ名 | Cocoon(コクーン) | Xeory Extension (セオリーエクステンション) | Luxeritas(ルクセリタス) | Lightning(ライトニング) |
| 特徴 | ・有料並の多機能 ・カスタマイズ性が高い ・累計200万ダウンロード | ・バズ部が提供するテーマ ・テーマが2種類 ・企業サイトも作れる | ・カスタマイズ性が高い ・サイト表示が早い ・操作が簡単 | ・シンプルで使いやすい ・ブロックエディターに対応 ・WordPress公式ディレクトリに有り |
| サポート | フォーラム、FAQ | フォーラム、FAQ | フォーラム、FAQ | フォーラム(WordPress内)、FAQ |
| 料金 | 無料 | 無料 | 無料 | 無料(有料プラグインで機能が大幅に拡大) |
| 公式サイト | https://wp-cocoon.com | https://xeory.jp | https://thk.kanzae.net | https://lightning.vektor-inc.co.jp |
→→→横にスクロールできます
Cocoon(コクーン)
Cocoonは無料でありながらSEO対策や高速化、モバイルフレンドリーなど、ブログ運営に必要な機能を備えたテーマです。
シンプルなデザインで初心者にも扱いやすく、カスタマイズ性も高いのが特徴です。
ダウンロード数は200万件を超え、国内で最も人気のある無料テーマの一つです。
「Simplicity」というテーマの後続で、現在はエックスサーバーと業務提携しています。
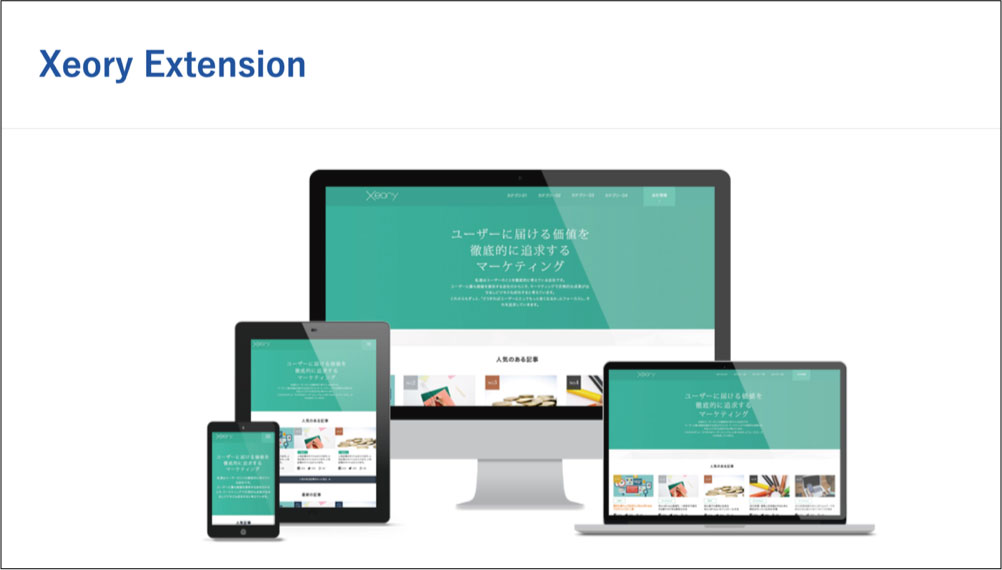
Xeory Extension(セオリーエクステンション)
Xeory Extensionはバズ部が提供しているサービスです。
企業サイトとコンテンツマーケティングの両方を実現できるテーマになっています。
企業の特徴やサービス紹介、会社情報、お問い合わせが管理画面から設定でき、ブログ機能も備わっています。
内部SEOも最適化されていて、SNSとの連携、レスポンシブにも対応しています。
バズ部って?

バズ部とはSEOやWebマーケティングの情報を無料で提供しているサイトです。
Web業界では知らない人はいないほど有名なメディアになります。
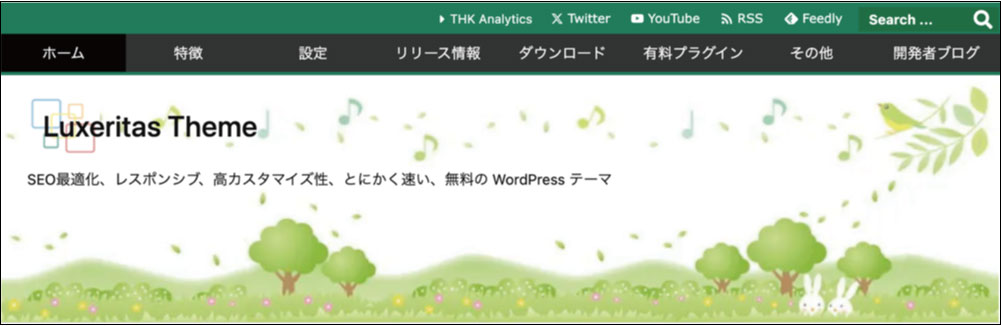
Luxeritas(ルクセリタス)
Luxeritasもデザインのカスタマイズ性が高く、初心者でも簡単に使えるテーマです。
特にサイト表示の高速化に特化していて、速度計測のGoogleのPageSpeed Insightsなどでハイスコアを出し立証済みです。

参照:Luxeritas公式サイト
このほか配布サイトにも記載の通り、SEO最適化済み、レスポンシブ、高カスタマイズ性を兼ね備えています。
Lightning(ライトニング)
LightningはCocoon同様、WordPressの公式ディレクトリに登録されている無料のテーマです。
シンプルで使いやすい構成になっており、ブロックエディターやBootstrapに対応しています。
関連プラグインも豊富で機能を拡張できたり、有料プラグイン「Lightning G3 Pro Unit」でよりカスタマイズすることもできます。
個人利用も商用利用もOKで、ビジネスサイトやブログに使えるテーマです。
おすすめの有料テーマ
続いてはおすすめの有料テーマです。
実際に私が使っているものも踏まえて解説していきます。
▷有料テーマ
| テーマ名 | AFFINGER(アフィンガー) | JIN(ジン) | SANGO(サンゴ) | SWELL(スウェル) | THE THOR(ザ・トール) |
| 特徴 | ・収益化に特化 ・カスタマイズが豊富 ・会社サイトも作れるバランス型 | ・オリジナル機能が豊富 ・アフィリエイト向け ・サイトデザインが簡単に変更できる | ・サルワカの運営者が作成 ・居心地のいいデザイン ・見出しや装飾のバリエーション豊富 | ・使いやすくデザイン性もある ・ブロックエディター完全対応 ・専用フォーラムあり | ・集客とデザインにこだわり ・ランキング作成機能付き ・マニュアルやフォーラムなどサポート体制万全 |
| サポート | FAQ | フォーラム | フォーラム、FAQ | フォーラム、FAQ | フォーラム、FAQ |
| 料金 | ¥14,800- | ¥14,800- | ¥14,800- | ¥17,600- | ¥16,280- |
| 公式サイト | https://affinger.com | https://jin-theme.com | https://saruwakakun.design | https://swell-theme.com | https://fit-theme.com/the-thor/ |
→→→横にスクロールできます
AFFINGER(アフィンガー)
AFFINGERは、収益化に特化したWordPressの有料テーマです。
カスタマイズ性が高くサイトデザインのフォーマットも多数あり、初心者でも個性的なサイトを作ることができます。
SEOやアフィリエイト、Google広告などの機能も充実しており、稼げるブログを目指す方におすすめです。
専用プラグインでアクセス解析やクリック計測もできます。
AFFINGERはサイトデザインの着せ替えもあり、複数のサイトで利用できます。
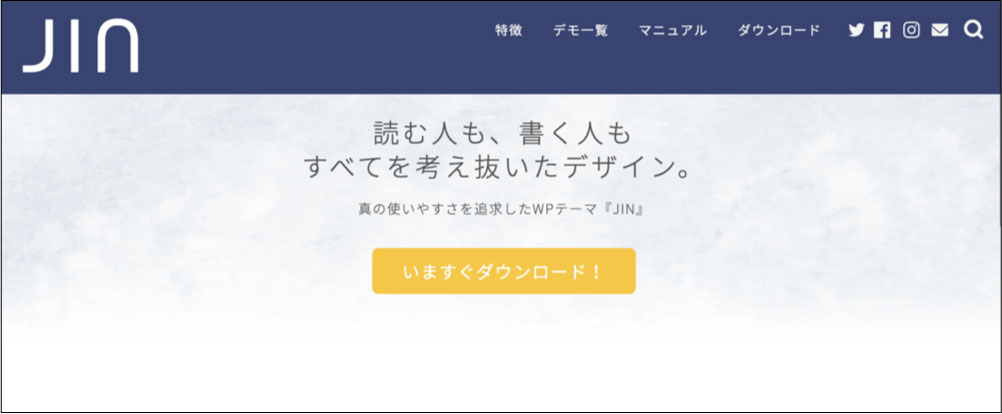
JIN(ジン)
WordPressのJINは、有名アフィリエイターのひつじさんが開発したテーマです。
SEO対策が充実しており、アフィリエイトサイトやブログの作成に適しています。
デザインインポート機能で簡単に着せ替えができたり、コンテンツマガジンなどオリジナル機能が充実しています。
また、デザインのカスタマイズが簡単にできるため、初心者でも使いやすいのが特徴的です。
SANGO(サンゴ)
SANGOは月間200万PVの巨大メディア「サルワカ」の運営者が開発したテーマ。
柔らかいカラーの配色とデザインが特徴的です。
テーマカスタマイザーで簡単にデザインやレイアウトを変更できたり、フォローボックスや関連記事などの便利な機能が備わっています。
SEOやGutenbergにも対応しており、高速で美しいWebサイトを作ることができます。
SWELL(スウェル)
SWELLは使いやすさとデザイン性のバランスのとれたテーマです。
ブロックエディターに完全対応しており、ウェブの知識がなくてもマウス1つで直感的にコンテンツを作成できます。
SEOやサイト表示の高速化、広告管理などの機能も充実しており収益化にも最適です。
専用フォーラムもあり、多くのブロガーに支持されています。
THE THOR(ザ・トール)
 最後に、集客・デザインにこだわったTHE THORというテーマです。
最後に、集客・デザインにこだわったTHE THORというテーマです。
53種の見出しと498種のアイコンが変えられるスマートエディター機能付きで、サイトデザインの着せ替えも可能です。
ランキング作成機能で比較サイトがマウスのみで作成できます。
操作マニュアル、会員フォーラム、QAコーナーとサポート体制も万全です。
よくある質問
WordPress無料と有料どちらがいい?
先に述べたメリットとデメリットのように、目的や予算によって異なります。ただ1つ言えるのは、ある程度サイトが出来上がってからテーマを移行するのは困難であること。サイトデザインやレイアウトが崩れるので直す必要があります。それを前提にサイト作りをした方がいいです。
有料テーマの費用は?
多くの有料テーマは、テーマ購入時の初期費用のみかかります。メジャーなテーマを主とした場合、¥14,800〜が相場です。最近ではサブスク型(年間契約)も増えていて年々費用は上がっています。
後でテーマは変更できる?
テーマは後からでも変更できます。WordPressのテーマはデザインや機能を提供するテンプレートのようなものです。コンテンツはテーマとは別にデータベースに保存されていて、テーマを変更しても記事やページなどは消えません。
ただしテーマを変更する際には、いくつかの注意点があります。例えば、以下のようなことが起こる可能性があります。
・デザインやレイアウトが崩れる
・テーマによってはCSSやPHPの編集が必要になる
・プラグインの削除や検証
テーマを変更する前には、必ずバックアップを取っておくことです。
テーマは誰でも作れる?
WordPressのテーマは誰でも作れます。ただしテーマを自作するには、HTMLやCSS、PHPおよびJavaScriptなどの知識が必要です。サイトの外観とスタイルを定義し、カスタマイズするためのテンプレートファイル、スタイルシート、およびその他のリソースで構成されています。テーマの作成には開発スキルとWordPressの基本的な知識が必要です。
WordPressのテーマについてまとめ
本記事では、WordPressのテーマについて解説しました。
改めてまとめると次の通りです。
- テーマとはWebサイトの見た目や機能を決めるテンプレート。
- テーマには無料と有料がある。
- テーマの乗り換えは早い方がいい。
その方がSEOやセキュリティ面で安心してお使いいただけます。
以上、WordPressのテーマについて、おすすめのテーマとテーマを選ぶポイントをお話しさせていただきました。
最後までお読みいただきありがとうございました!
これからブログを始める方へ
「ブログっておもしろそう。やってみたい」
このような方にはエックスサーバーのWordPressクイックスタート![]() がおすすめです。
がおすすめです。
なぜならサーバー契約、ドメイン、テーマ、SSLの設定までがたったの10分程度で行えるからです。
Web知識ゼロでも、WordPressクイックスタートならとにかく簡単に素早く始められます。
詳しくは以下の記事をどうぞ!
-

WordPressブログの始め方。【クイックスタート】で初心者でも簡単にブログを開設する方法。
続きを見る